three.js展厅教程-免费教程
发布时间:2023-05-22 23:51:00 来源: 元居科技
一、three.js展厅教程
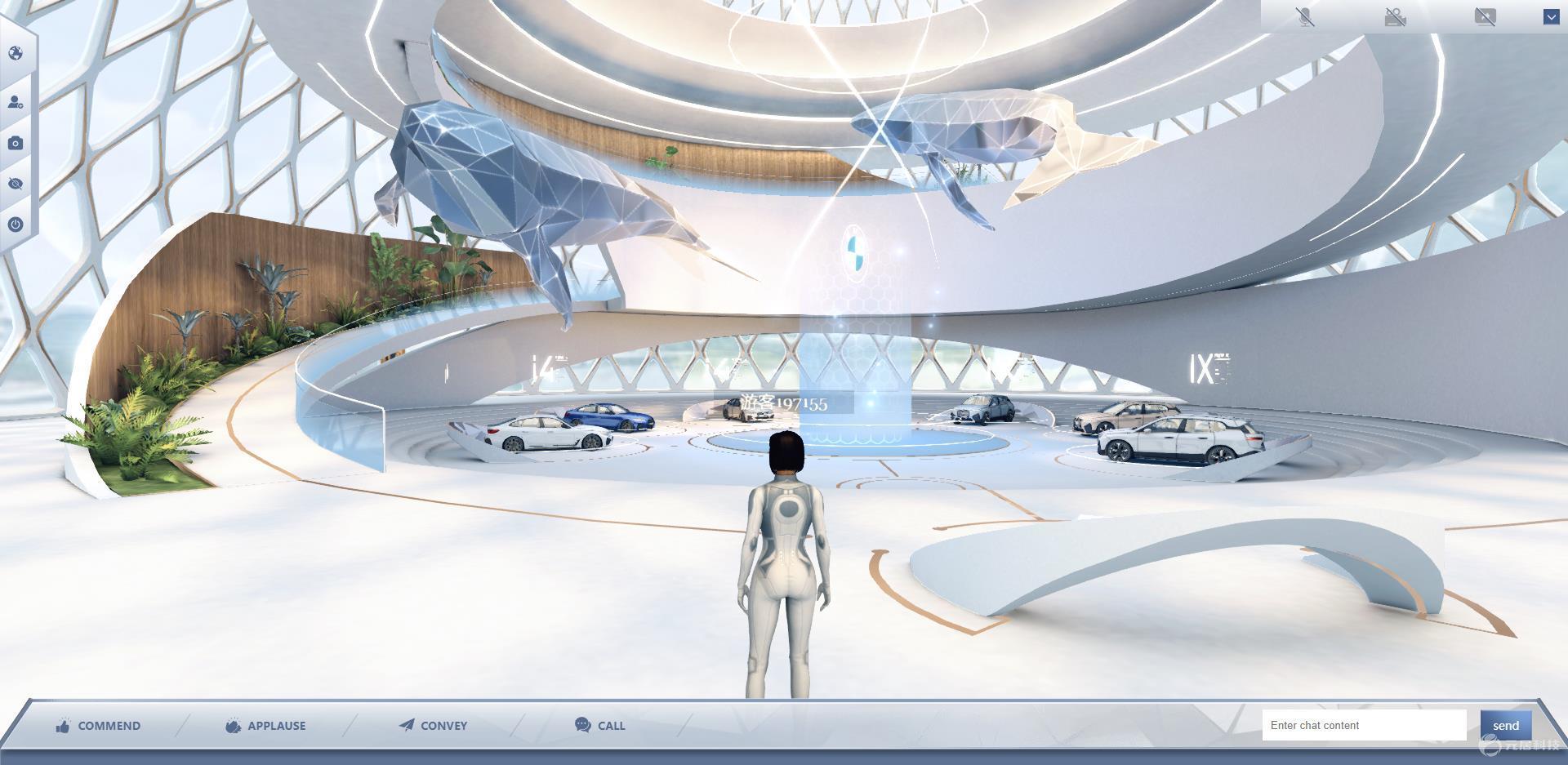
three.js 是一款基于 WebGL 技术的 JavaScript 3D 渲染引擎,它可以创建丰富的交互式 3D 应用程序。 three.js 能创造一个简单的展厅,支持鼠标交互,展示三维模型、视频、图片等多种元素。
1.环境搭建
要使用 three.js,需要引入 three.js 库,当前推荐的是最新版本(r117)。引入方式有两种:直接在 HTML 中引入;使用 npm 安装three.js展厅。

2.创建画布
使用 three.js 创建一个展厅,首先需要创建一个画布对象,创建了一个画布对象,然后创建一个渲染器对象,将画布对象传入。
3.创建场景
场景是 three.js 中最基本的对象,它是一种容器,可以放置各种元素,例如相机、光源、模型等,场景可以创建多个。
4.创建光源
光源用于照明,可以创建不同种类的光源,例如环境光、平行光、点光源等。

5.创建展示元素
在展厅中,可以添加多种元素进行展示,例如三维模型、视频、图片、文字等。
二、three.js展厅的使用效果
使用three.js展厅将有助于企业的数字化转型,three.js展厅将是企业未来的发展趋势,随着3D技术和互联网技术的快速发展,随着越来越多的网上元宇宙展览,许多参展商和参展商开始尝试网上云展览。
上一篇:线上美术博物馆怎么进-如何参观
下一篇:策划虚拟展厅怎么做