Three.js 3D展厅的制作方法及应用范围介绍
发布时间:2023-06-16 23:38:00 来源: 元居科技
一、Three.js 3D展厅的制作方法
1.安装Three.js:需要将Three.js引入你的网站中,并将其添加到你的项目文件夹中。
2.设置场景和相机:在创建3D场景之前,你需要定义场景和相机。场景是3D对象的容器,而相机则是观察对象的视图。在我们的展厅中,我们将使用PerspectiveCamera,这是一种透视相机,它创建了一个感觉更真实的3D效果。

3.交互性设计:可以添加各种交互元素以增强你的展厅。例如,在触摸屏上拖动以旋转场景,添加热区以在触发时更改观察位置等等。在这里我们将在场景中添加一个可旋转的平面以用于交互。
4.优化性能:需要确保你的展厅在各种设备和浏览器上都能流畅运行。为此,你可以使用Three.js提供的渲染器性能测试工具,并确保仅在需要时才创建或加载3D对象。另外,你还可以使用Web技术增强你的灯光效果和纹理。

二、3D展厅的应用范围
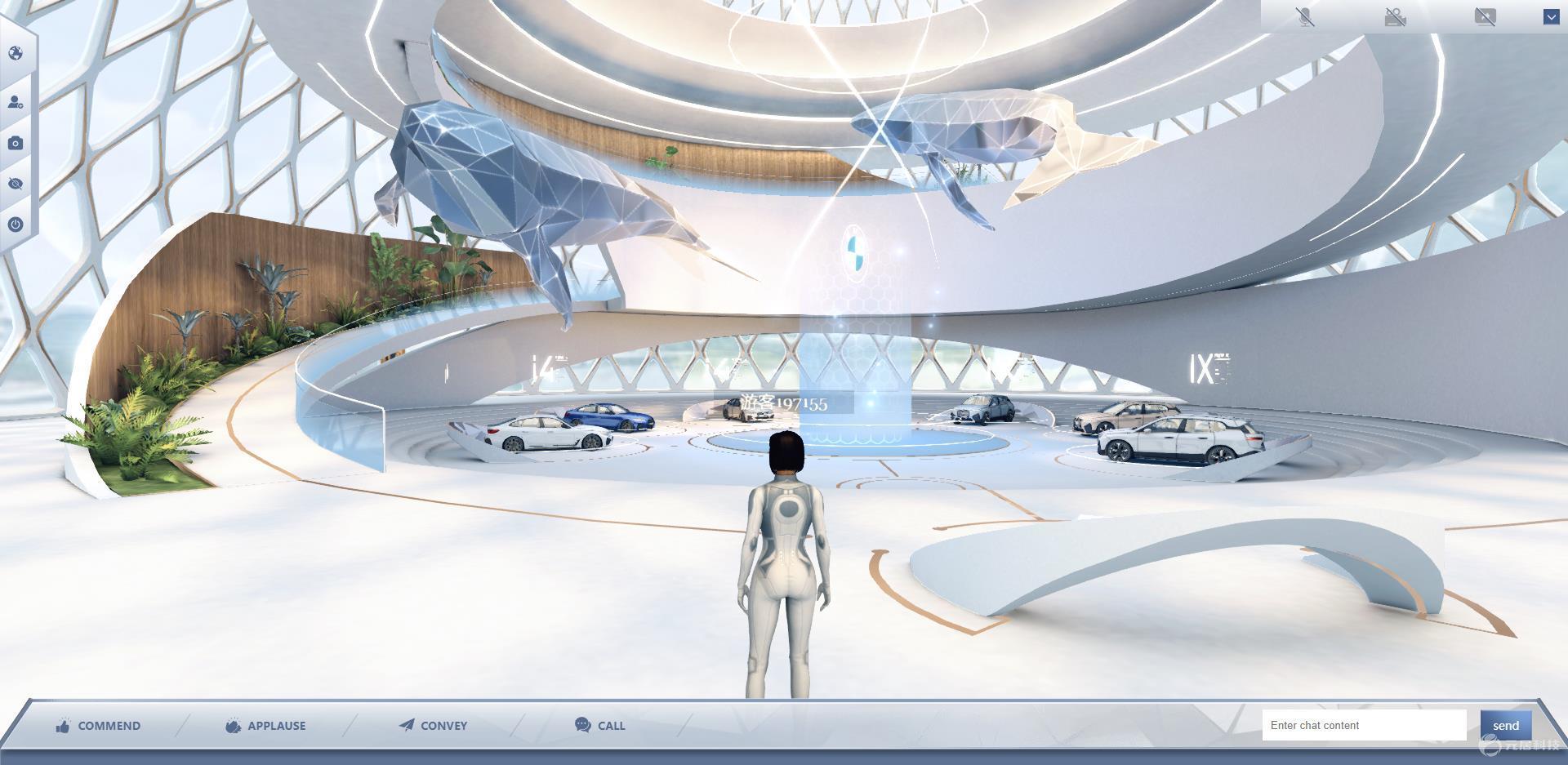
3D展厅打破了现实展览观看的局限性,同时允许用户不受地区和时间的限制。用户只需打开互联网,就可以通过链接就能体验3D展厅内所有展品的信息,3D展厅可根据实际情况定制相应的显示内容。
3D展厅中的vr是指借助计算机和最新传感器技术创造的一种全新的人机交互手段,3D展厅的虚拟技术作为当今社会流行趋势的前沿技术之一,其独特的优势被广泛应用于3D博物馆、3D展览馆、3D纪念馆、3D技术博物馆、3D艺术博物馆、3D商品展览馆等领域,为艺术传播和公共生活注入了新的动力。
上一篇:3D展厅优势-3d展厅的展示效果
下一篇:3d云展厅如何制作出来的
最新文章